part 1: sorting colors
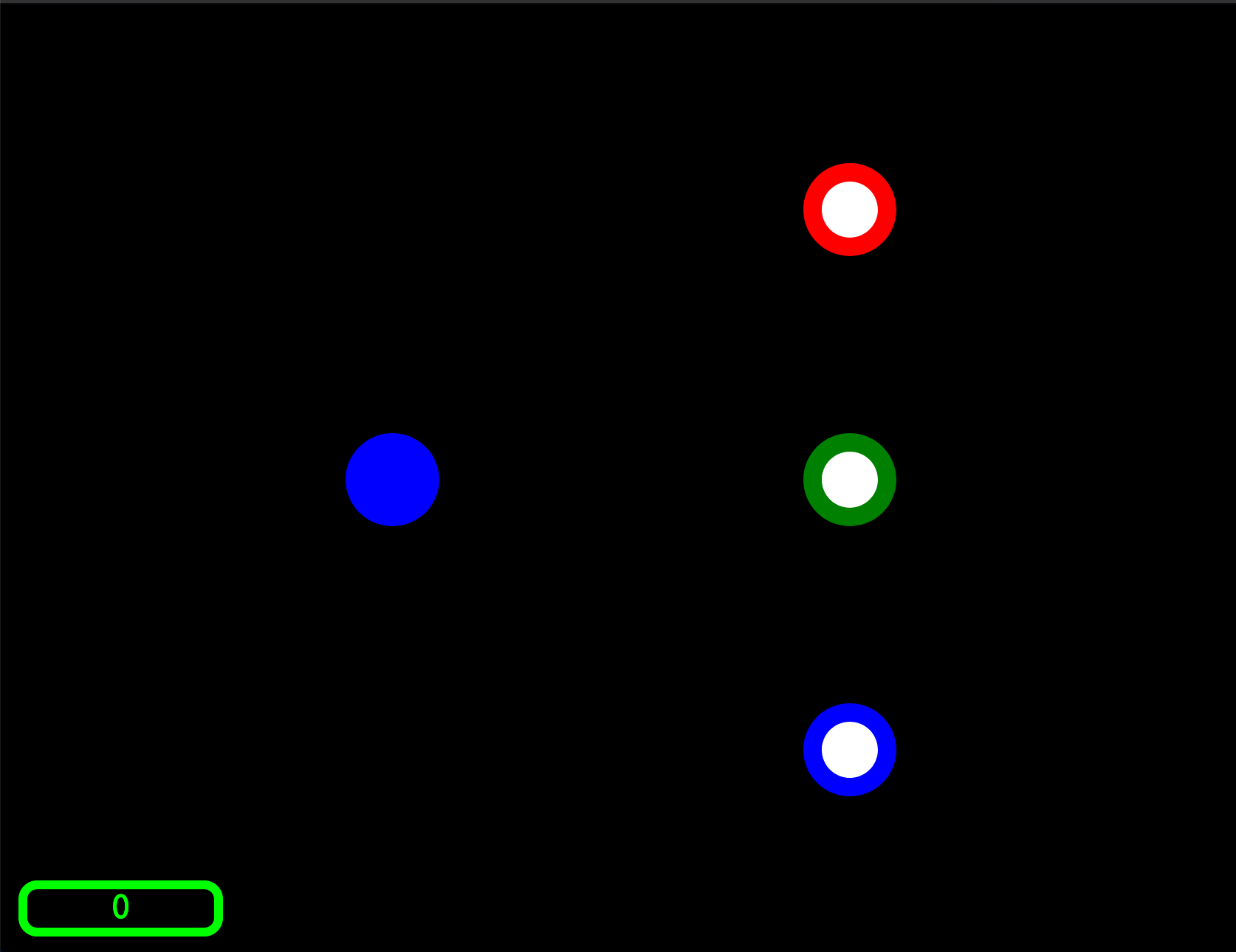
The simple "game idea" is to sort marbles by color. Both my sons love emptying all sorts of boxes, and sometimes they even put things back into place. So maybe, dragging colored circles is intuitive enough to trigger their interest.
goals
- Get started!
lessons
-
The drag event API does not include touch events. I started out implementing the "drag and drop" of marbles to sort, using DragEvent only to notice that it doesn't work with touch screens. So, instead I changed the implementation following this tutorial to use mouse and touch events.
-
Initially, I tried to use the
targetproperty on the dragged element to figure out whether the drag was on or off target. But changing to mouse and touch events meant that I had to check whether the bounds of the elements where intersecting viagetBoundingClientRect. Probably not the best approximation to use a rectangle, but it works 😁 -
The Silk browser (version) that is shipped on our kids' Amazon tablets reports funny things for viewport height, so should have installed Firefox from the start.
result
color-hero-01 - spent about 3 hours.
I was happy to be able to present something to my demanding customers and they seemed intrigued for a while, but after a few seconds moving circles wasn't all that exciting anymore. So the next challenge is to keep their interest a bit longer.