CV 4.0
While I don't have a copy of my first CV anymore, I'm pretty sure it was a MS Word document. I remember struggling with the layout just as much as with what content to add. Over time I learned about TeX and wrote a LaTeX version - where it was always a "joy" to install the appropriate compiler and packages, but it was easy to get elegant templates and styling didn't feel as tedious. My third stop was a website built using d3.js, where my goal was to add interactivity to better explain what happened in what order. Now it felt like I could add another stop, v4.0! 😉
For some time now I wanted my CV to be readable on mobile devices and easily printable as a PDF. In other words I wanted it to be responsive, and I still wanted to be able to share it via PDF easily. I ended up adding a playful shadow to the screen version to add a bit of a paper effect, while removing it from the printed version with the help of media queries. If you're interested in the result have a look here and try to print it from your browser or take a look at the PDF version.
I realize that I live in a happy bubble where I can set my own requirements, but nowadays I sincerely enjoy working with HTML & CSS! Here's a couple of quick notes from updating my CV:
-
Add media queries at the end, as they don't add specifity.
-
If you want start loading external styles before rendering kicks in, you can use the preload setting for the
link'srelattribute. -
A perfect Lighthouse score is properly celebrated with fireworks 🎆
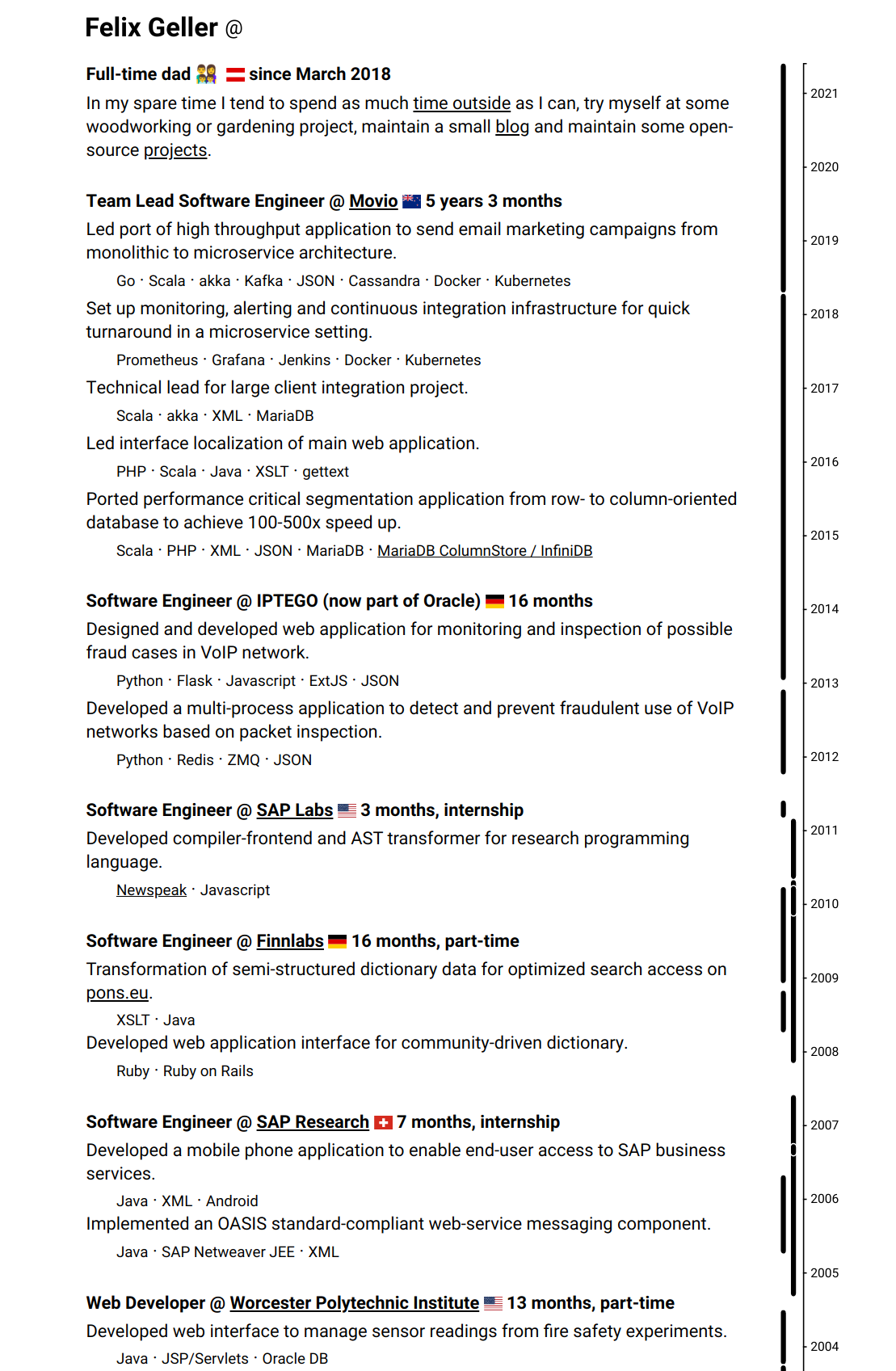
For documentation, here's a screenshot of the d3.js version:
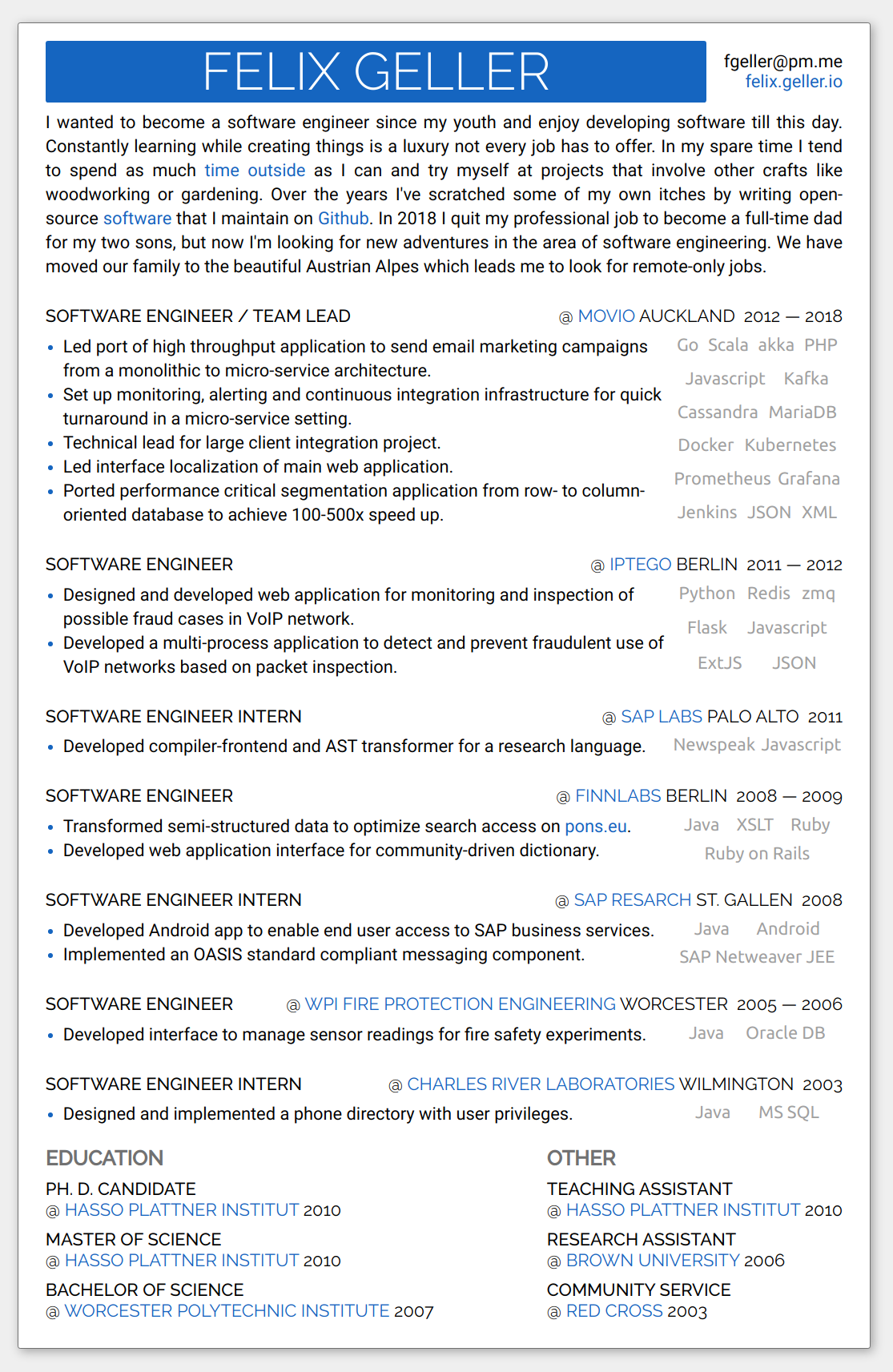
And this is the current version: