Pixelpicker
While writing the last entry I noticed that the header seemed to flicker when switching between an entry and a top-level page. Barely noticable, but at least a pixel or so! On closer inspection, there's even a 1.6 pixel difference. We can't have that! 😉
I was relieved to see that the difference was measurable. 😇 Turns out my CSS
spidey senses aren't that sharp, so I didn't immediately look at the right place
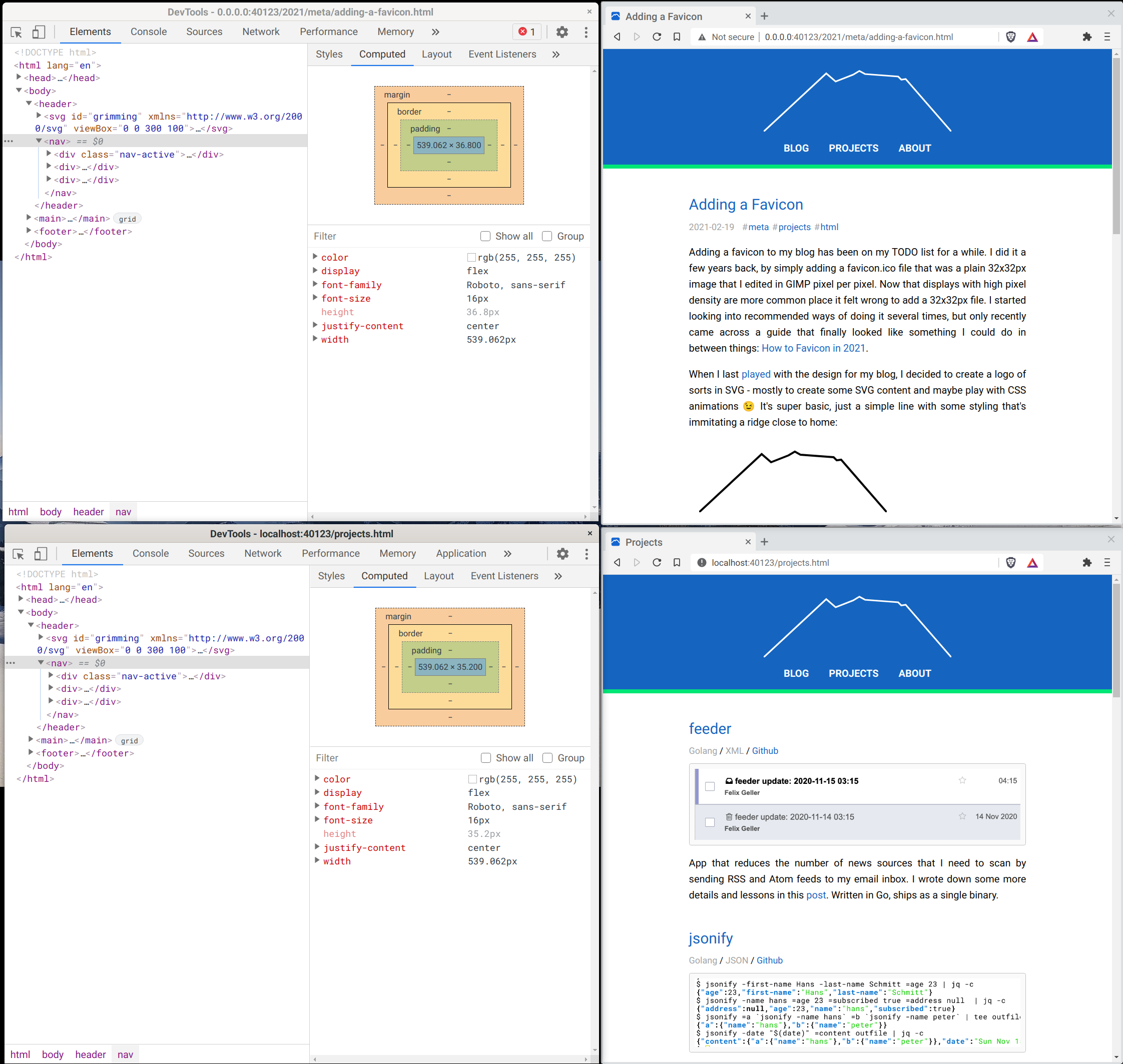
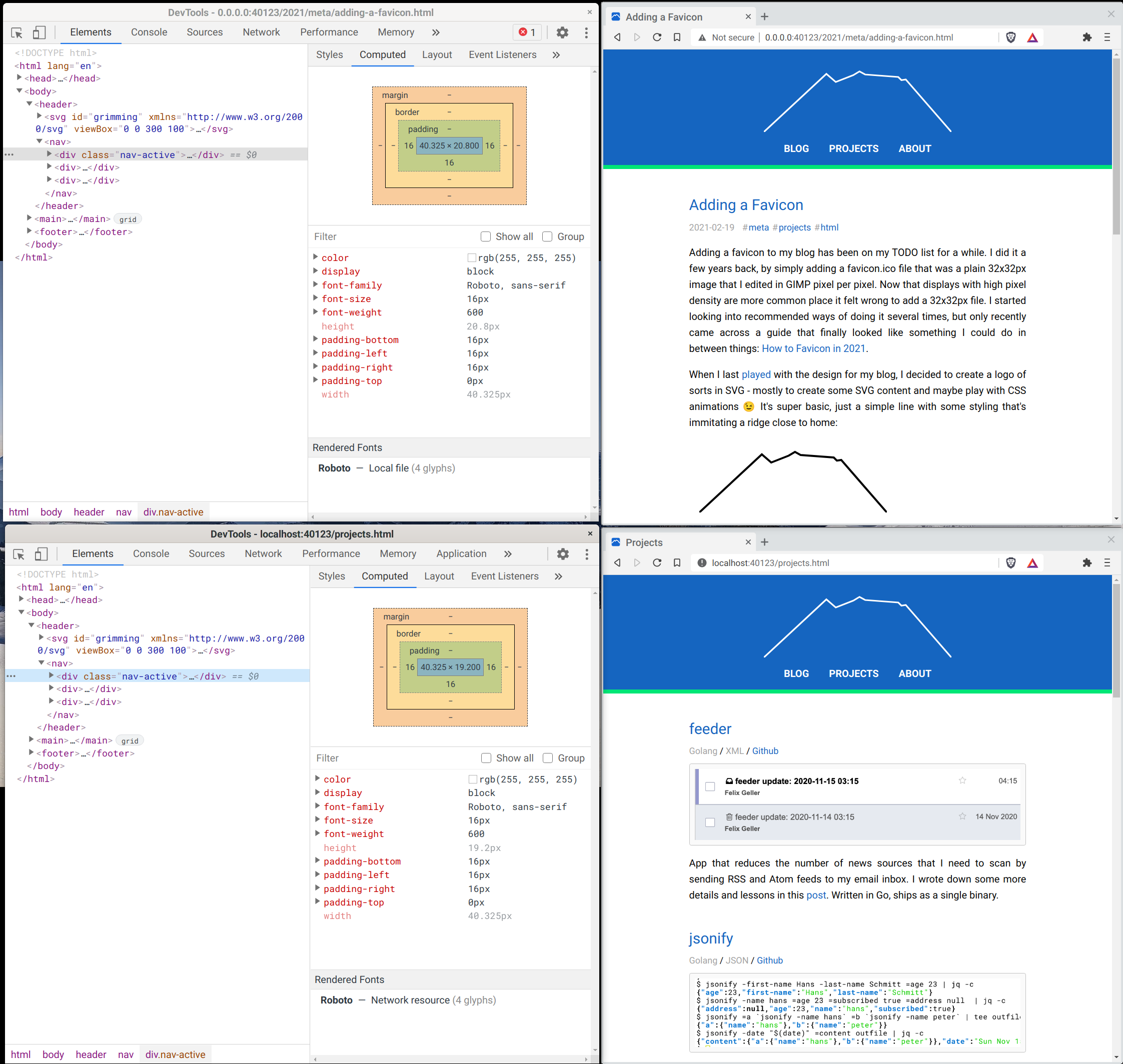
to find the source for the difference. Digging deeper and inspecting the nested
div I still didn't see a difference in the layout that would explain the
difference in the computed height:
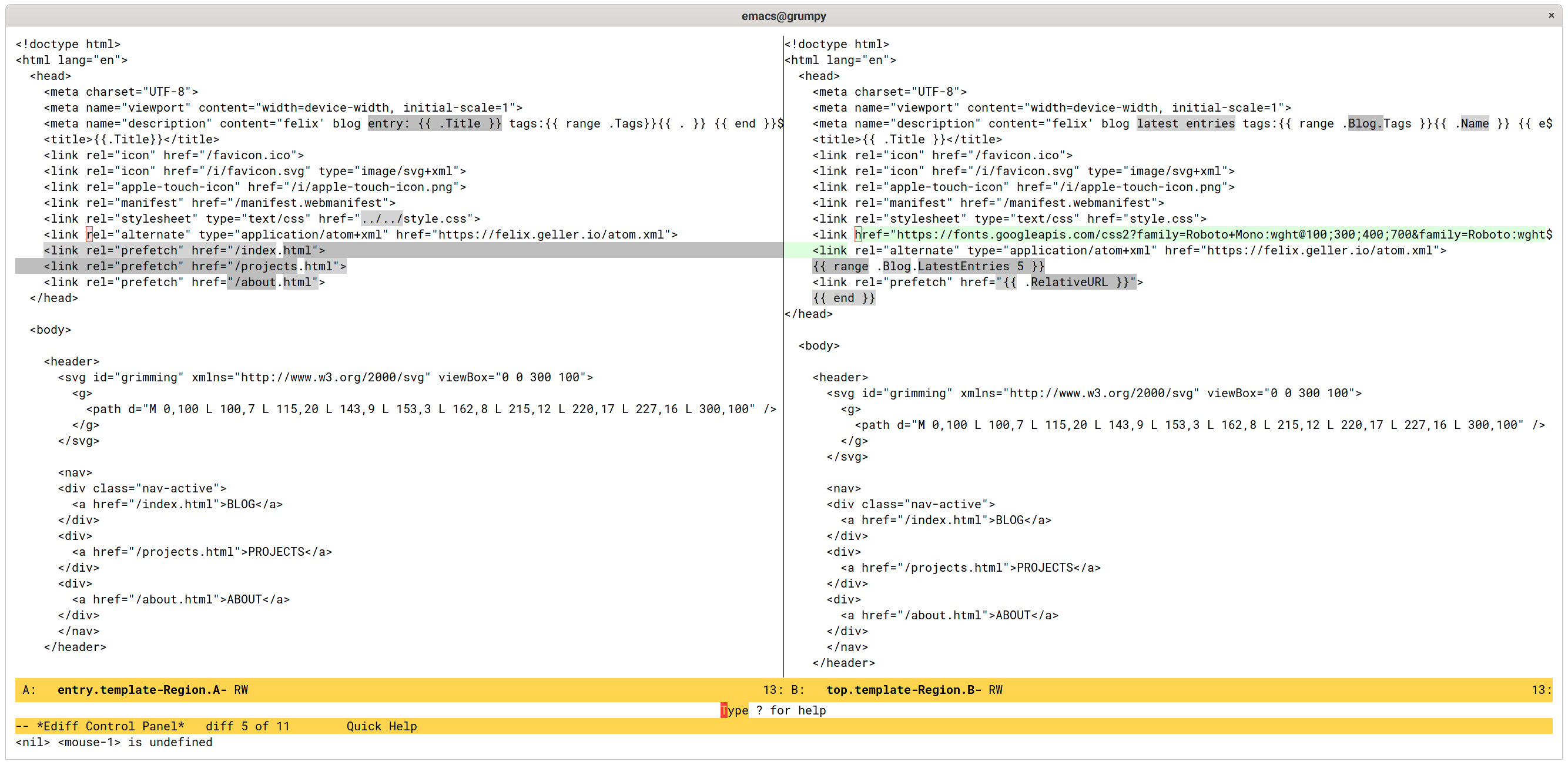
So rather than inspecting the generated output, I tried to look at the templates
that are generating these pages. I fiddled with the sections a bit, removing
some to see if that has an effect but to no avail. Finally, goold old
ediff-regions-wordwise to the rescue!
Turns out the entry template is the only one missing a link element to
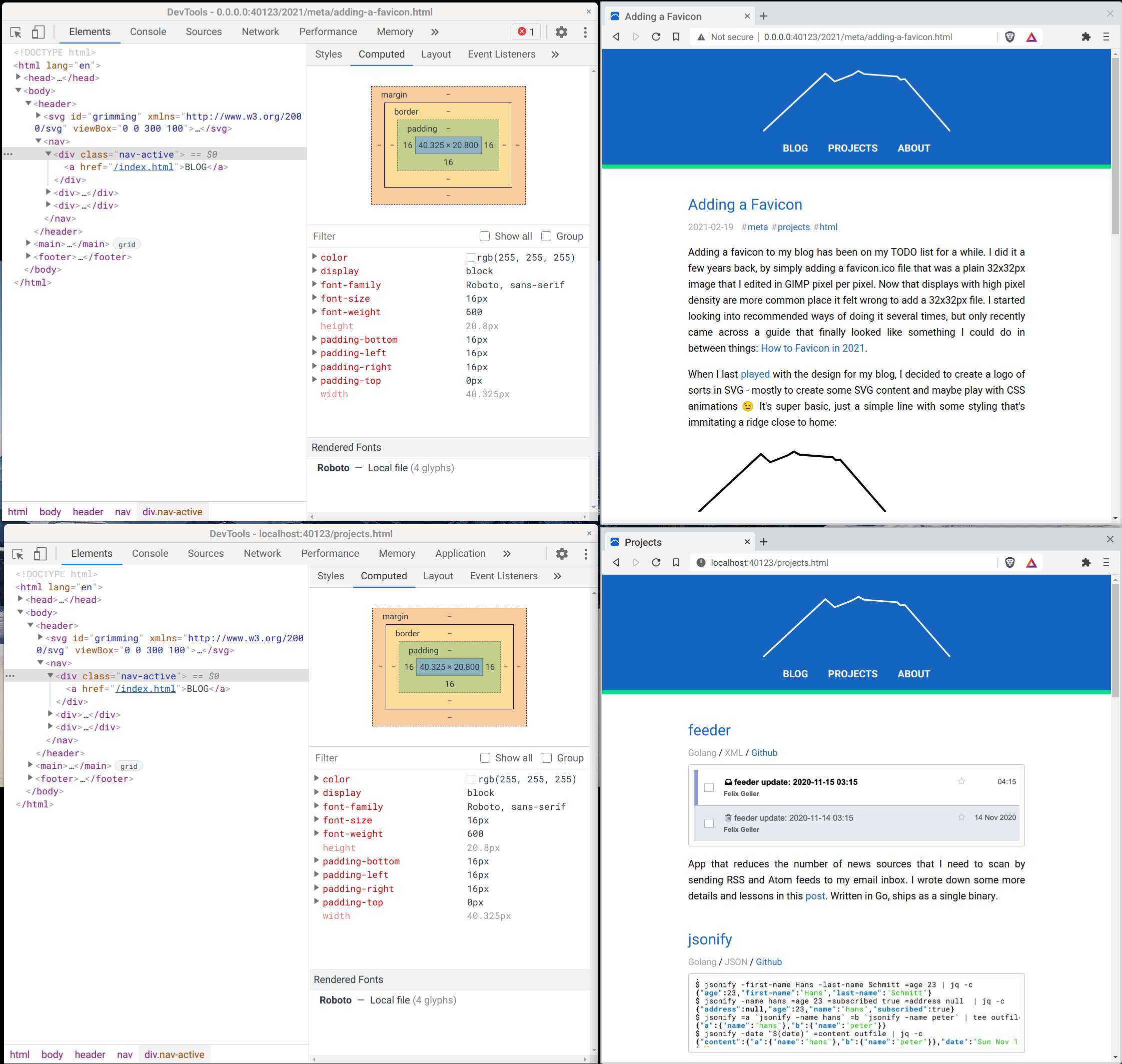
download the Roboto font. Looking back, I could have noticed the difference when
inspecting the div elements, as one is listing the
rendered font as a "Local file" and the other is a "Network resource". Or even
earlier, an experienced CSS master might have heard "flicker" and immediately
thought of FOUT/FOIT and would have started by checking the
used fonts right away? 🤷 Well, here's to learning! Maybe writing this up will
sharpen my spidey senses.
To fix the issue, I ended up dropping the link elements rather than adding
another one. I still specify Roboto as the preferred font, as that's what I use
and check when writing entries, but keep the generic sans-serif and
monospace as fallbacks. Looking at the content on my blog, I think it's simple
enough that it should render fine with most sans-serif fonts. This way you get
to see your favorite fonts rather than mine (if you don't have Roboto installed
😜) and we save a trip across the tubes to download it.
PS. The title is meant to be a spin on the word "nitpicker" which shows up as a translation for a German favorite of mine: "Korinthenkacker" 😉